Installing the Sample Application
Lesson Contents
- Installing the sample application files
- Running the app and the living style guide
Video Lesson
Written Lesson
The installation process consists of:
- Installing Node.js
- Installing the app
- Running the app
1. Installing Node.js
To begin the installation go to nodejs.org and download Node.js source code. You will need at least version 6.
2. Installing the App
To install the app download this zip file to your Desktop. This is very important as another location would break the command that we will be using for the installation.
Once you have Node.js installed and have downloaded and opened the zip with the sample application, then open Terminal and enter the following command:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
It will take a few seconds to install the app and its dependencies.
3. Running the App
Once the installation is done enter the following commands:
npm run develop- In a new tab enter:
npm run document
Now, let’s break this down:
npm run develop. This starts a server where you can see your app running in the browser at: http://localhost:8080. When you run this command you should see the following in the Terminal:

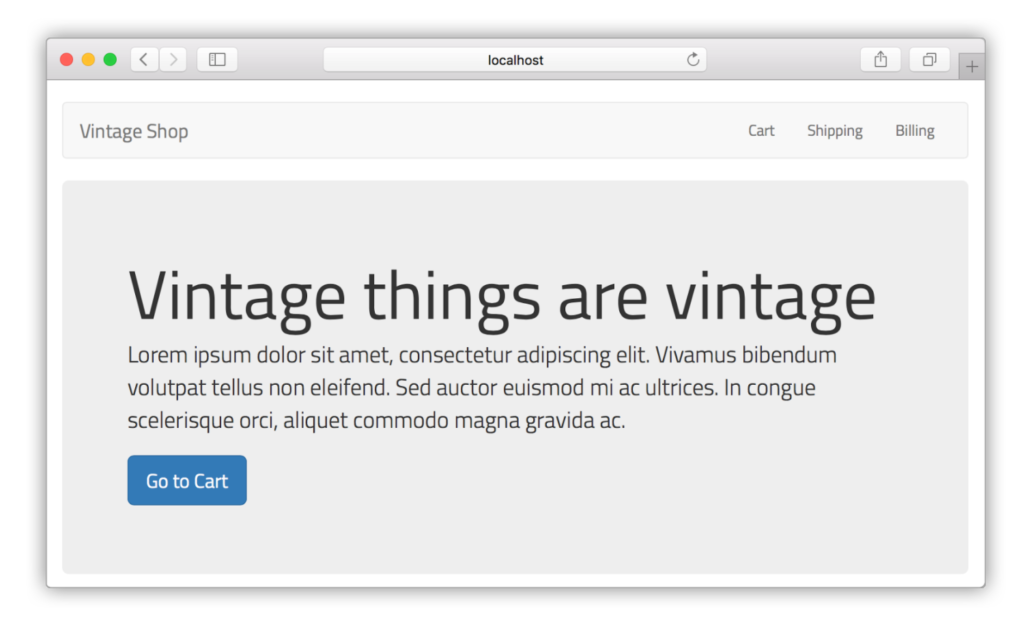
And then, the following in the browser:

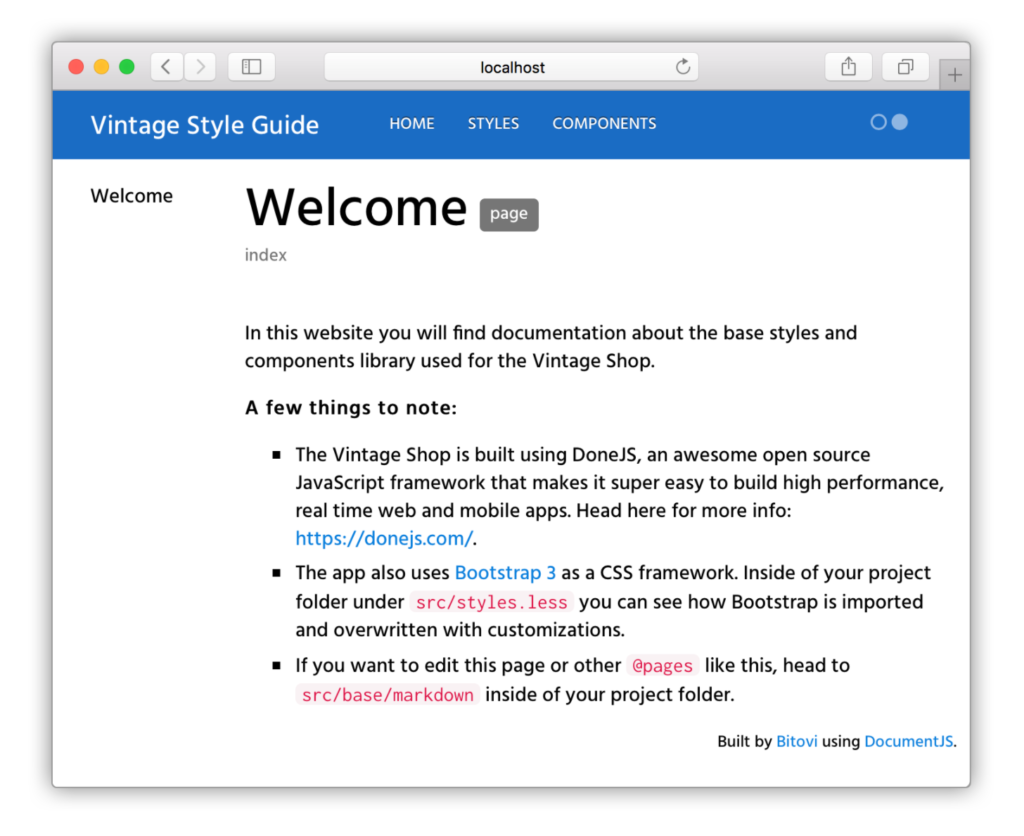
npm run document. This command generates the living style guide at http://localhost:8080/styleguide. You can add to this command the flag “-w” to watch for any changes made in your code, and then the living style guide will be generated every time. Switching to the browser you should see:

The generated living style guide uses DocumentCSS, so let’s take a look at how this works.
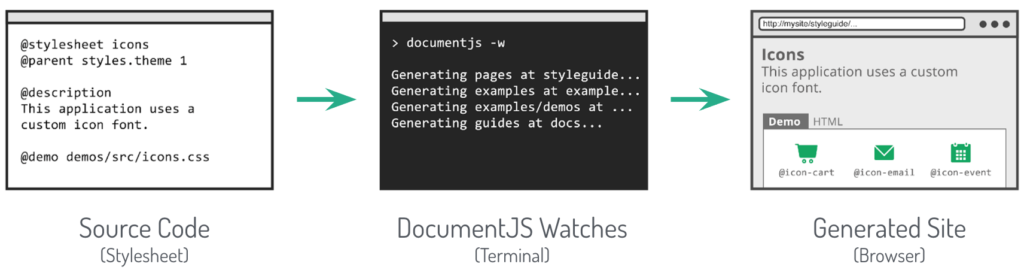
How does DocumentCSS Work?
DocumentCSS is a static site generator. This means it looks for specially formatted comments in your code and creates a static website. This site is called “static” because it remains unchanged until a command (in this case documentjs) is run again. This setup works well for generating a living style guide as changes to your stylesheets are also changes to the living style guide website.
To build your Living Style Guide, DocumentCSS does the following:
- Reads through files specified in its configuration (for this tutorial it will be looking at .less and
.mdfiles) - Looks for comments that uses special “tags” (like
@page,@stylesheetor@styles) to determine the page layout and site structure. - Generates html files and connects them to build the site.

Note that for this sample app we are also using DoneJS which is a Javascript open source framework for creating web apps. We use it because it allowed us to quickly prototype a site with all of the bells and whistles (including an engine for docs!), and because is awesome, and because it is Bitovi crafted (disclaimer right there). So if you need help designing or building your app we can help. We are experts building applications and can support from building living styles guides for your projects, to designing and building in a modular way, setting your app to grow and scale more easily.
This completes installing the sample app and running it. Now you can continue on to the next lesson where you can start building the living style guide by Creating a Page.
[wpforo item=”forum” id=”22″]


