The Beauty of Living Style Guides
Lesson Contents
- Definition of living style guide
- Examples of living style guides
- Style guide generators
Video Lesson
Written Lesson
Similar to a standard style guide, a living style guide provides a set of standards for the use and creation of styles in an application. In the case of a standard style guide, their purpose is to maintain brand cohesiveness and prevent the misuse of graphic and design elements. So living style guides are there to maintain consistency in an application and to guide their implementation.
But what makes a living style guide different and more powerful is that much of its information comes right from the application’s source code, making it easy and efficient to reflect the evolving state of an application.
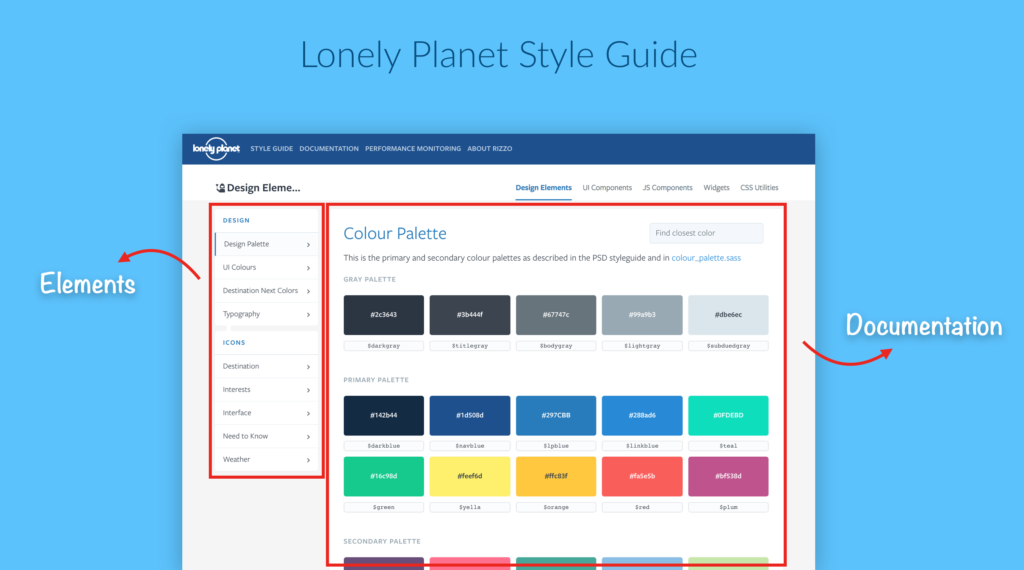
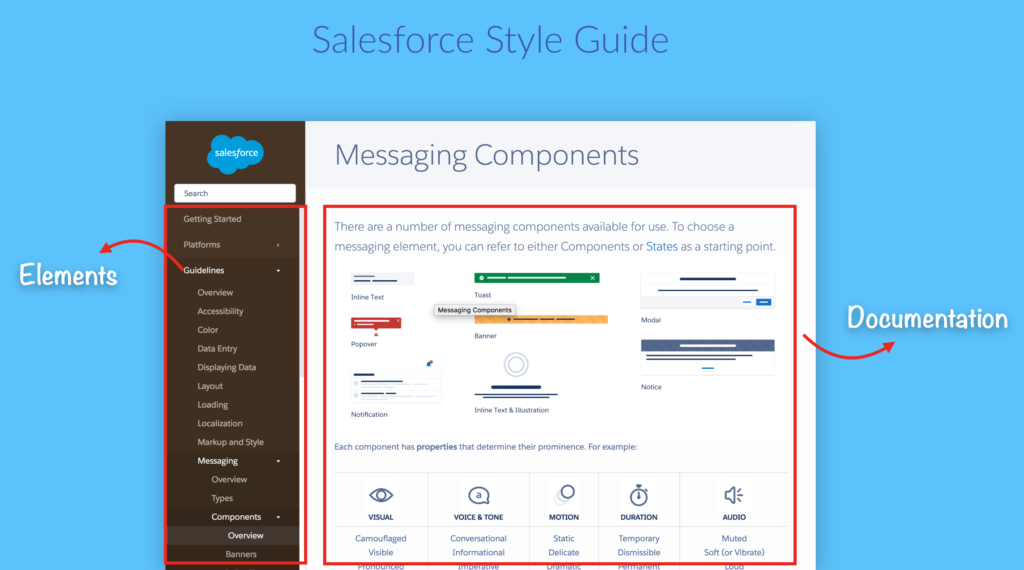
Now, look at the following examples and you will see that the common denominators of a living style guide are:
- A list of the elements that are documented
- Succinct documentation with code snippets and interactive UI demonstrations


Style Guide Generators
There are many flavors of style guide generators to choose from, depending on the code language that you want to document or your project setup.

Here are some places to look for options:
- An In-Depth Overview of Living Style Guide Tools, Robert Haritonov, Smashing Magazine
- Overview of Pattern Library Generators, David Hund, GitHub
- Style Guide Generator Roundup, Susan Robertson, A List Apart
- Style Guide Tools, Website Style Guide Resources
For this tutorial, I will be showing you how you can use DocumentCSS to create your living style guide. This tool created by Bitovi is open source and can be used in any project to document CSS (preprocessors like Less and SASS are supported as well).

If you are interested in documenting Javascript and other languages, you can easily do it with DocumentCSS as well, as this tool is a subset of DocumentJS. I won’t be covering that part in this lesson, but it’s good to have in mind. Also know that at Bitovi, we can help you creating a living style guide for your project and provide training for your team to make it part of your workflow, without disrupting your team’s workload and efficiency.
This was our quick intro to creating a living style guide, so stay tuned for our next lesson where we will work on Creating a Style Guide Site Map.
[wpforo item=”forum” id=”20″]

