Adding Documentation in a Stylesheet
Lesson Contents
- Adding documentation to an existing stylesheet
- Organizing the documentation
Video Lesson
Written Lesson
The heart of creating a living style guide (LSG) is the ability to put your documentation right where it belongs: in the source code. Chances are that you are already documenting your code, which is a great opportunity to take it to the next level by using a style guide generator that can turn those comments into an organized site, letting others (and yourself from the future) know why and what has been done in the code.
Documenting a stylesheet follows a similar pattern to documenting a page (which we covered in the previous lesson), but in this case the documentation will go inside of a comment, right next to the code (that’s the beauty!). To get started open the stylesheet buttons-custom.less.

Inside of this file, add the tag @stylesheet followed by two strings:
/** * @stylesheet buttons.less Buttons * */
Note that in this case the documentation comment needs to start with /** for the parser (in this case JSDoc) to recognized it.
Now let’s break this down:
@stylesheet
The tag @stylesheet declares the file as a stylesheet and tells DocumentCSS that the information in this file should be displayed ad such in the living style guide. This serves to differentiate it from other types of documents, like pages, components, and models, among others. Read about the full list here.
buttons.less
This is the unique name for the stylesheet and is used as a reference to other tags. While you can use any type of name, I recommend using the name of the stylesheet file, as this will help finding the file when referencing the documentation. Do keep in mind that this will affect the url of your document. For this example the url would be: http://localhost:8080/styleguide/buttons.less.html
Buttons
Similar to creating a page, this is the title of the stylesheet that will be used for display purposes in the generated site. Here you can use multiple words with spaces or other characters.
To view the newly created page run documentjs (unless you have it watching for changes), and go to http://localhost:8080/styleguide/buttons.less.html to view the new page.
To add this new doc to our navigation we will follow the same convention we used when we created the page using the @parent tag:
/** * @stylesheet buttons.less Buttons * @parent styles.base */
Note that in this case we added .base to specify this page should appear under the group “Baseline” shown in the sidebar (you can also create groups in your subnav. We will dig more into that in a little bit).
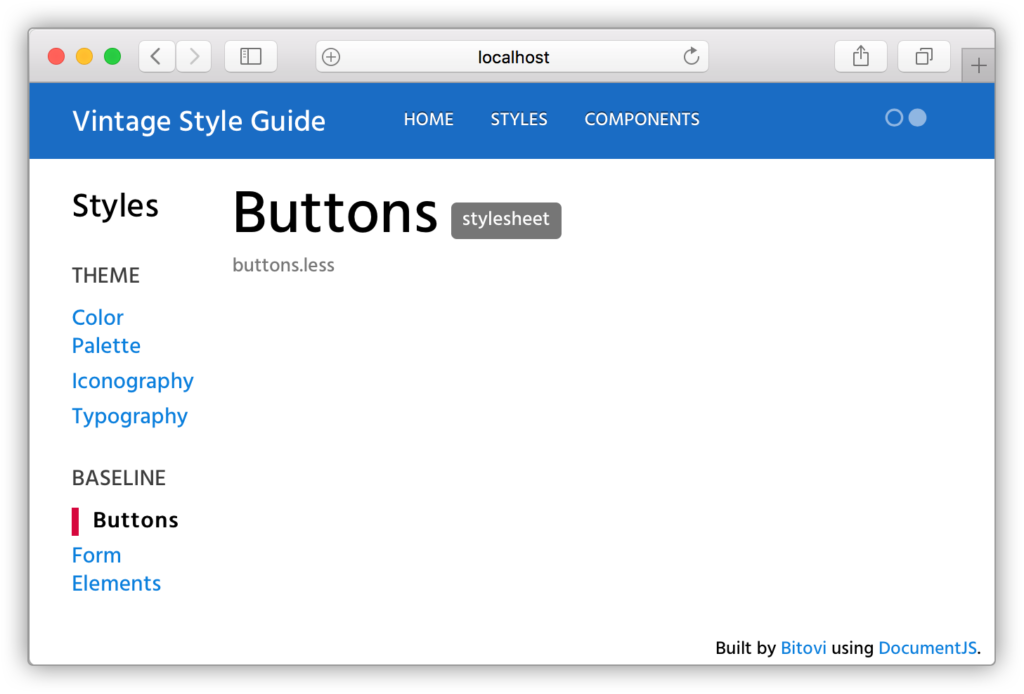
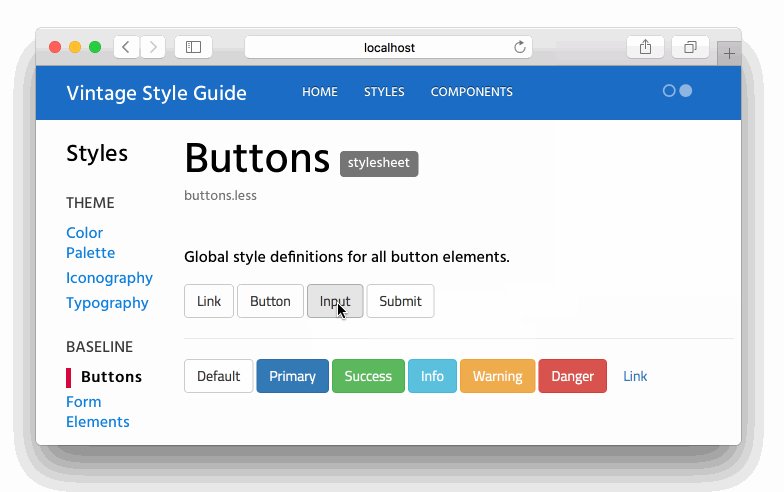
Re-running the docs and refreshing the page should now look like this:

Now for the meaty part! With our page in place we can do a few things:
- We can add an overall description for the doc
- We can add all sorts of content using both markdown or plain HTML
- And best of all, we can add demos for our code
Let’s add a quick description for our buttons doc and a demo:
/** * @stylesheet buttons.less Buttons * @parent styles.base * * Global style definitions for all button elements. * @iframe src/base/bootstrap-custom/buttons/buttons-custom.html */
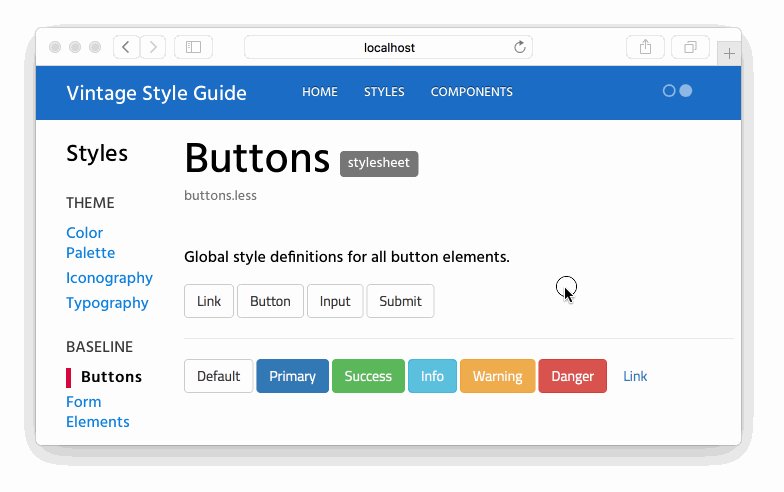
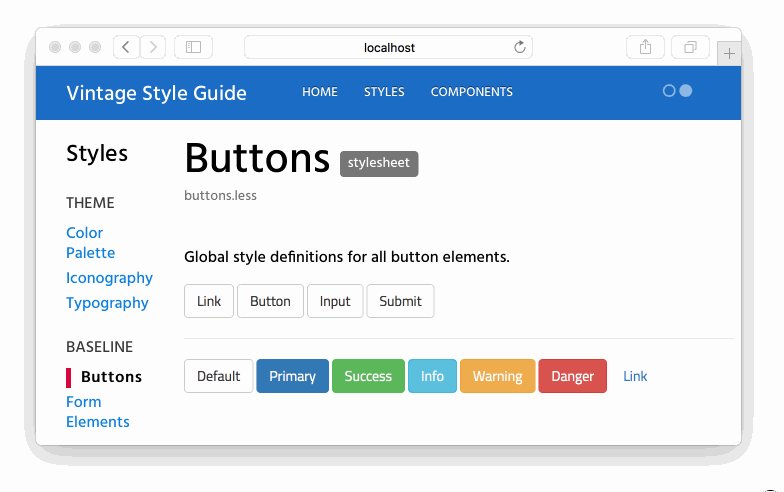
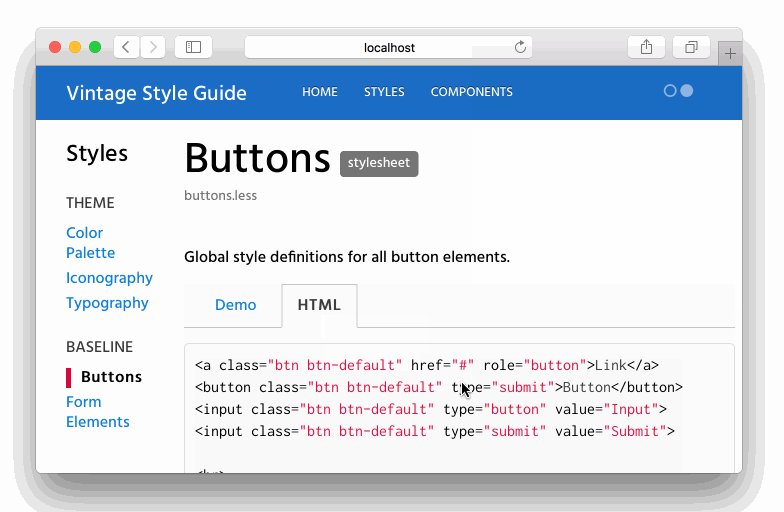
Rerun the docs, and:

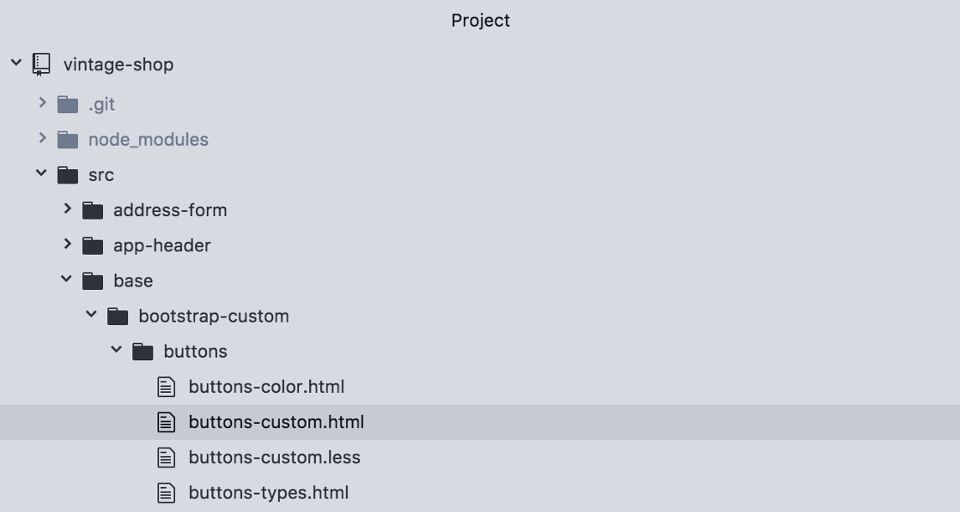
As you can see the @iframe tag allows to add an iframe as with a demo to your doc. This demo is really just a simple html file with a script tag that imports the CSS of your app at run time. Let’s open the demo buttons-custom.html.

and see how the code looks like:
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"> import "vintage-shop/styles.less"; </script> <a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit"> <hr /> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary btn-checkout">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
The only thing required in this file is the script tag, which should be the same for any demo that you create in this app. The rest of the code is the markup with the styles that you want to show in the demo.
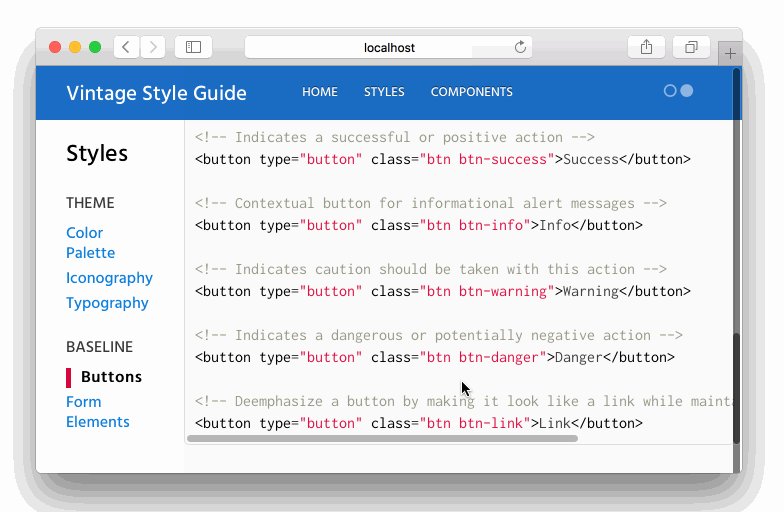
Additionally you can use the tag @demo to also show the snippet of code used in the demo. Like this:
/** * @stylesheet buttons.less Buttons * @parent styles.base * * Global style definitions for all button elements. * @demo src/base/bootstrap-custom/buttons/buttons-custom.html */
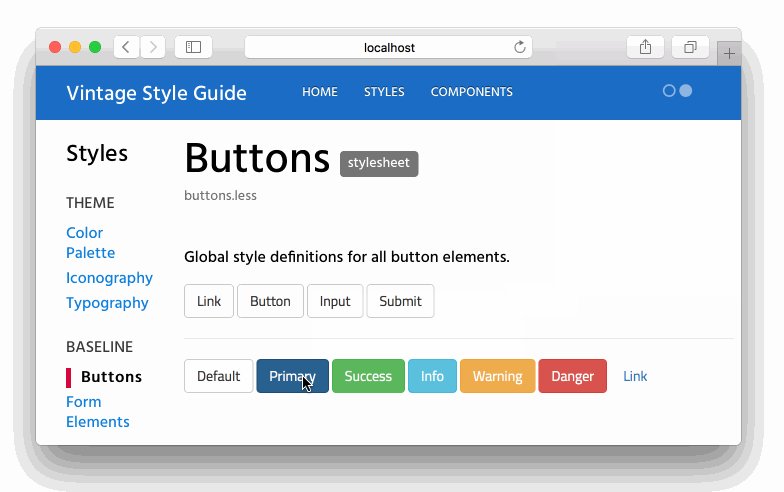
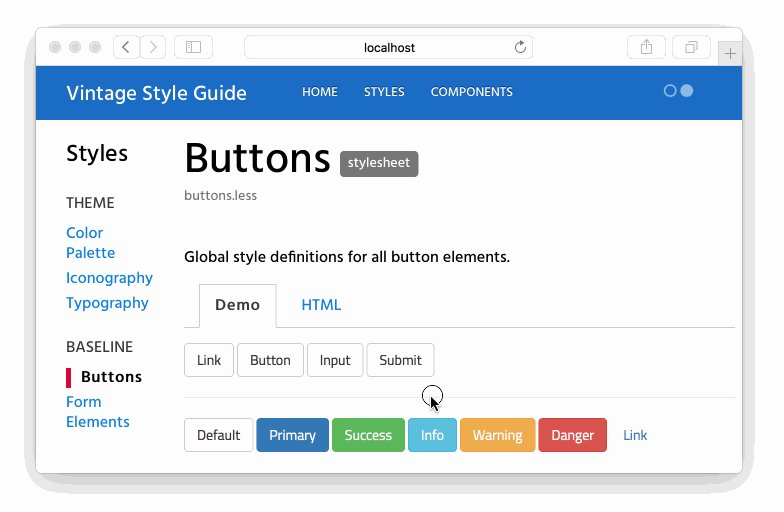
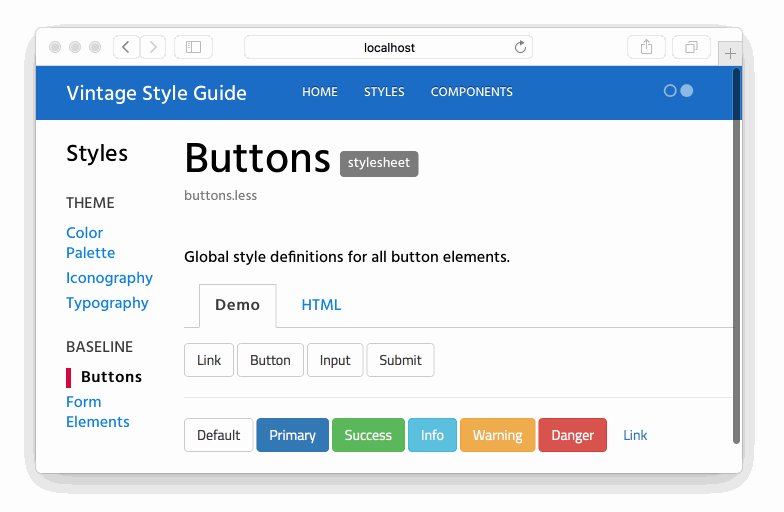
Which will output like this:

Demos credit goes to Bootstrap Docs from where we snap the code.
This finishes the lesson of adding documentation in a stylesheet. In our final lesson for this course series we will show how you can also create style sections as part of documenting stylesheets.
[wpforo item=”forum” id=”24″]

