Advantages of Using a Living Style Guide
Lesson Contents
- Using the living style guide as a design baseline
- Documenting design solutions
- Easing team communication
Video Lesson
Written Lesson
Let’s explore the advantages of using a living style guide.
#1: It’s a baseline to work with
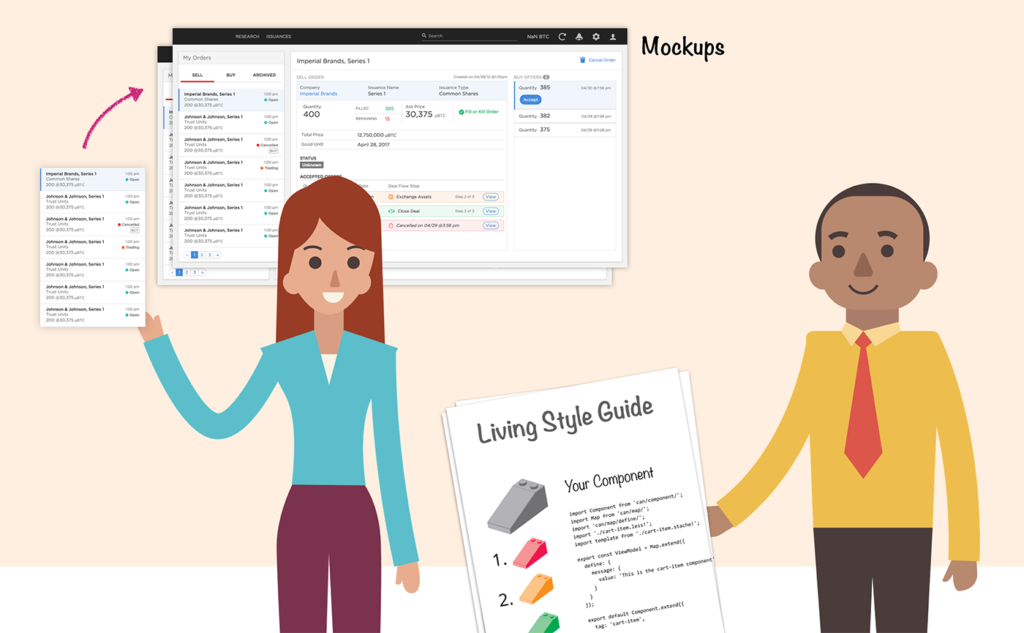
When working on a design, instead of starting from scratch every time, the style guide provides the visual direction and the modules you should use to create your new design.
The key here is to use a living style guide, which as explained in our course: Using Style Guide Driven Development, it’s a style guide generated from application source code, so it reflects the latest and greatest version of the implemented design.
#2: You can document design solutions
The knowledge that has been acquired to resolve a particular UI or UX problem can be consigned for later use in the living style guide. This, helps to maintain consistency in the implementation, encouraging you to design new solutions as part of the current design system.
Additionally, you can indicate how the design should be implemented and illustrate scenarios of the design in use, including things to avoid. In this way, your designs are implemented as intended.
#3: You can ease team communication
The living style guide also helps to communicate the design by providing the most up-to-date representation of the UI (unlike static mockups, which can get quickly outdated).

Also, a common UI language is developed because you have to name the various elements in the style guide. This, requires collaboration not only among designers, but between the designers and developers, which is a great opportunity to communicate how a design should be implemented.
Whether you have an existing style guide or are planning to create one, automating the process will put you in the right direction, driving the design process in a modular way.
So, if you are ready to get started building your living style guide, we recommend you the following course where we will show you how you can do it by using the open source tool DocumentCSS.
Bitovi can help you build a living style guide and provide training for your team to make it part of your workflow, without disrupting your team’s workload and efficiency. Let’s work together.

DocumentCSS makes it easy to incorporate style documentation as part of your design workflow
For now, let’s continue on to the next and final lesson where you will learn about some common pitfalls to avoid when using a living style guide.
[wpforo item=”forum” id=”17″]

