Common Pitfalls
Lesson Contents
- Replacing the design work for the style guide
- Following patterns to the extreme
- Overlooking design iteration
- Burning with maintenance
Video Lesson
Written Lesson
Now that we have looked at how to fine-tune the design process to incorporate modularity, as well as the advantages of using a living style guide, let’s explore some of the common pitfalls you might encounter along the way, such as:
#1: Replacing the design work for the style guide
It’s not uncommon for some people to think that, once the living style guide is in place, most of the design work is done. And while, it’s true that a lot of the repetitive and trivial work is done (like prototyping the different states of a button over and over), consider that:
- new features will need to be continually build,
- finding the right solution involves making design decisions

Finding the right solution involves making design decisions
So, yes, having a living style guide and following style guide-driven development improves the development workflow. But it doesn’t mean that it takes the designer out of the equation. Having a tool that speeds up workflows and boosts communication is advantageous to both designers and developers. But the great thing about this approach is that it allows a lot of room for the UI to be customized, thereby enhancing the user experience — and figuring that out is part of the designer’s role.
#2: Following patterns to the extreme
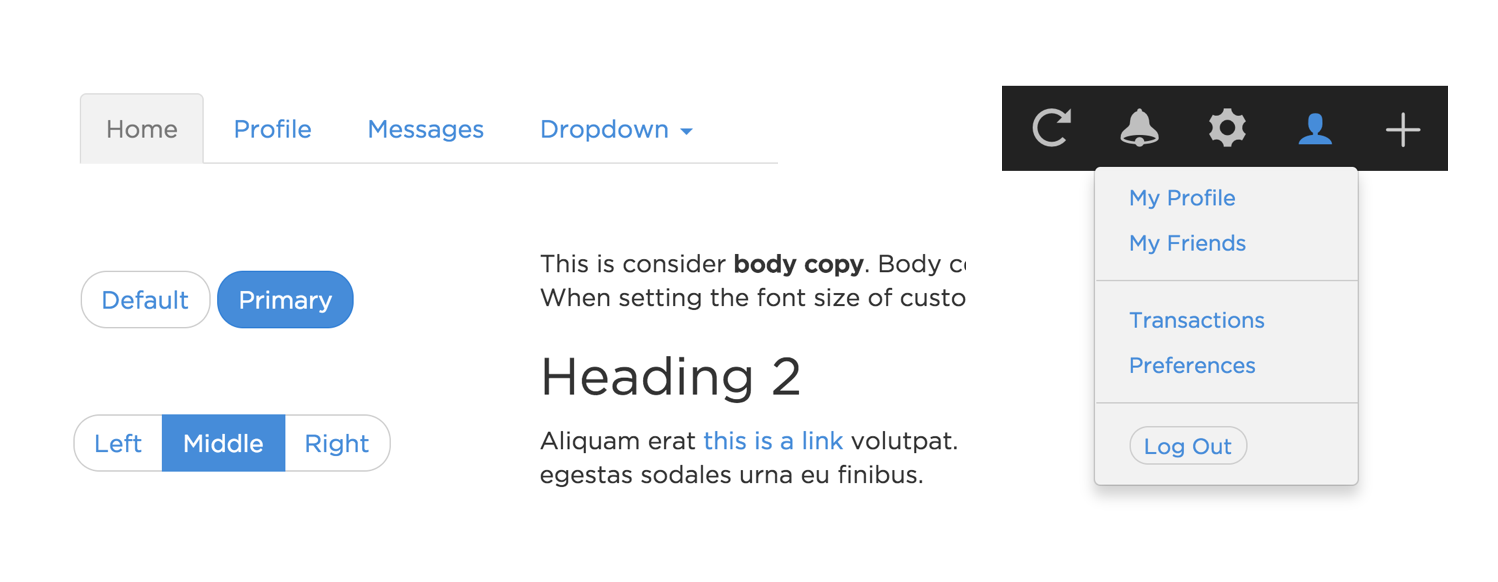
We should always strive to use patterns in an application. For example, consistent use of colors and font sizes can quickly indicate to the user elements in the UI that can be interacted with. However, avoid using a pattern just because it has been implemented before; instead, use it because it really solves the problem at hand.

We should always strive to use patterns in an application
Here’s another example. If you have established the pattern of displaying toolbars at the top of the screen, this pattern will work in most cases, but there will be times when presenting a contextual toolbar, closer to where the user is taking action, makes more sense. So, always question whether reusing a pattern is just making the implementation easier versus improving user’s experience.
#3: Overlooking design iteration
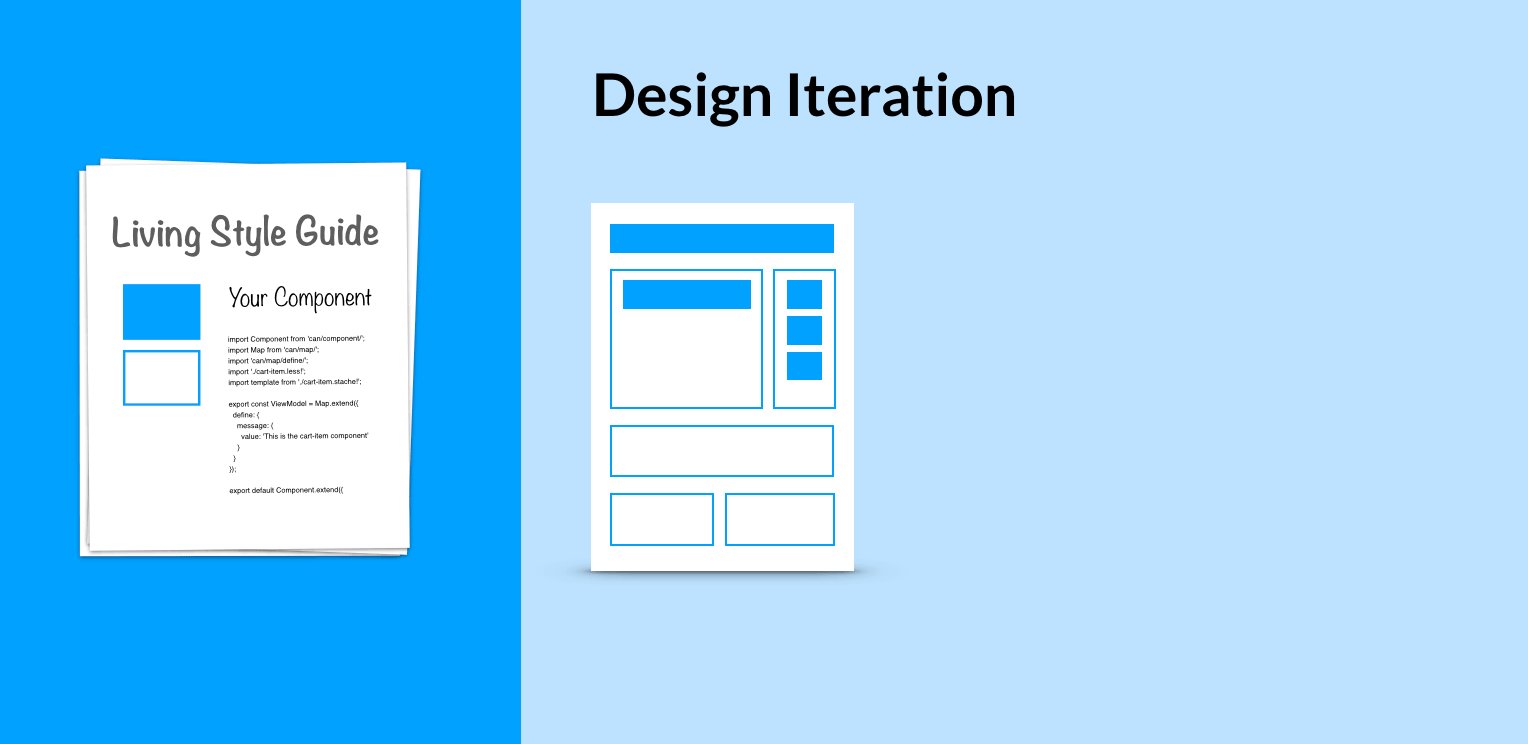
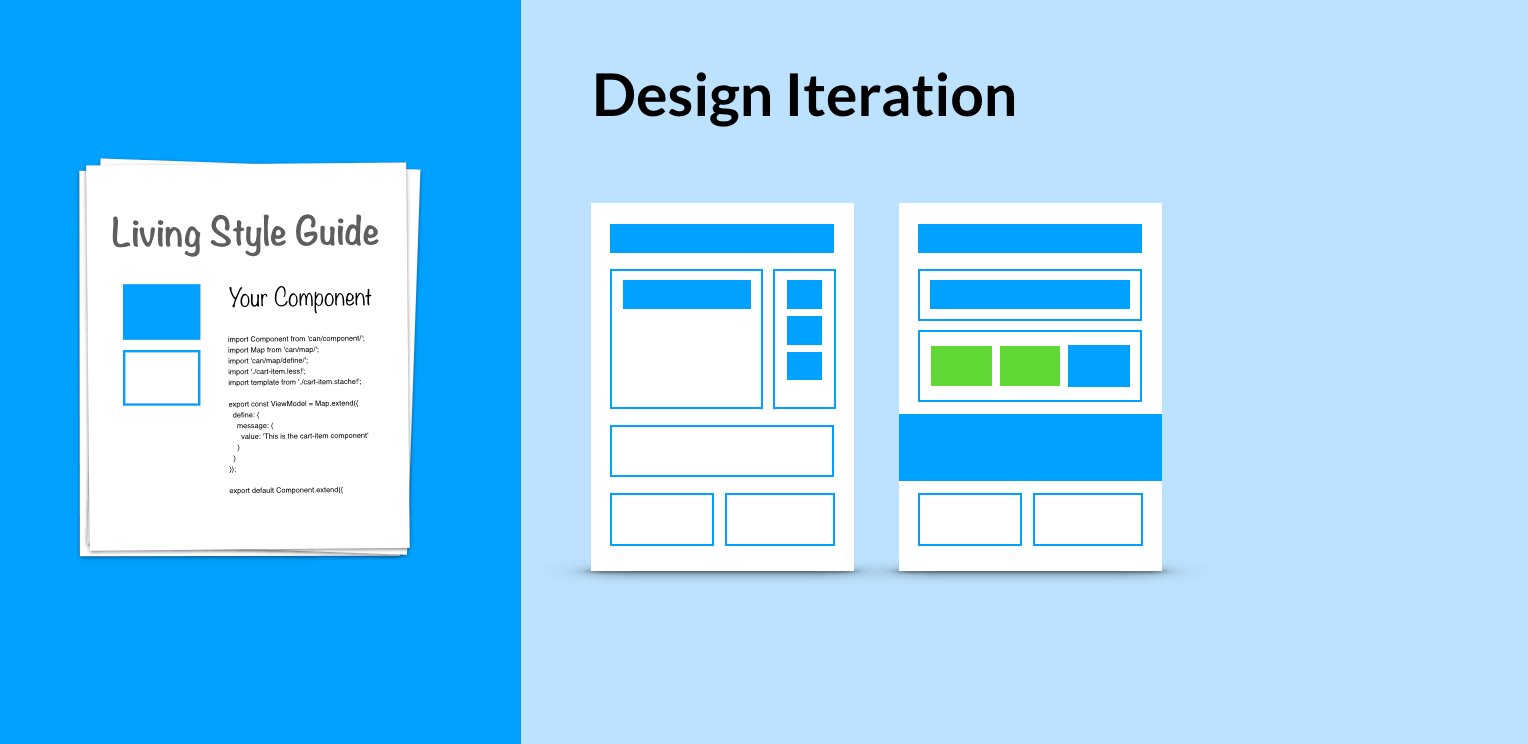
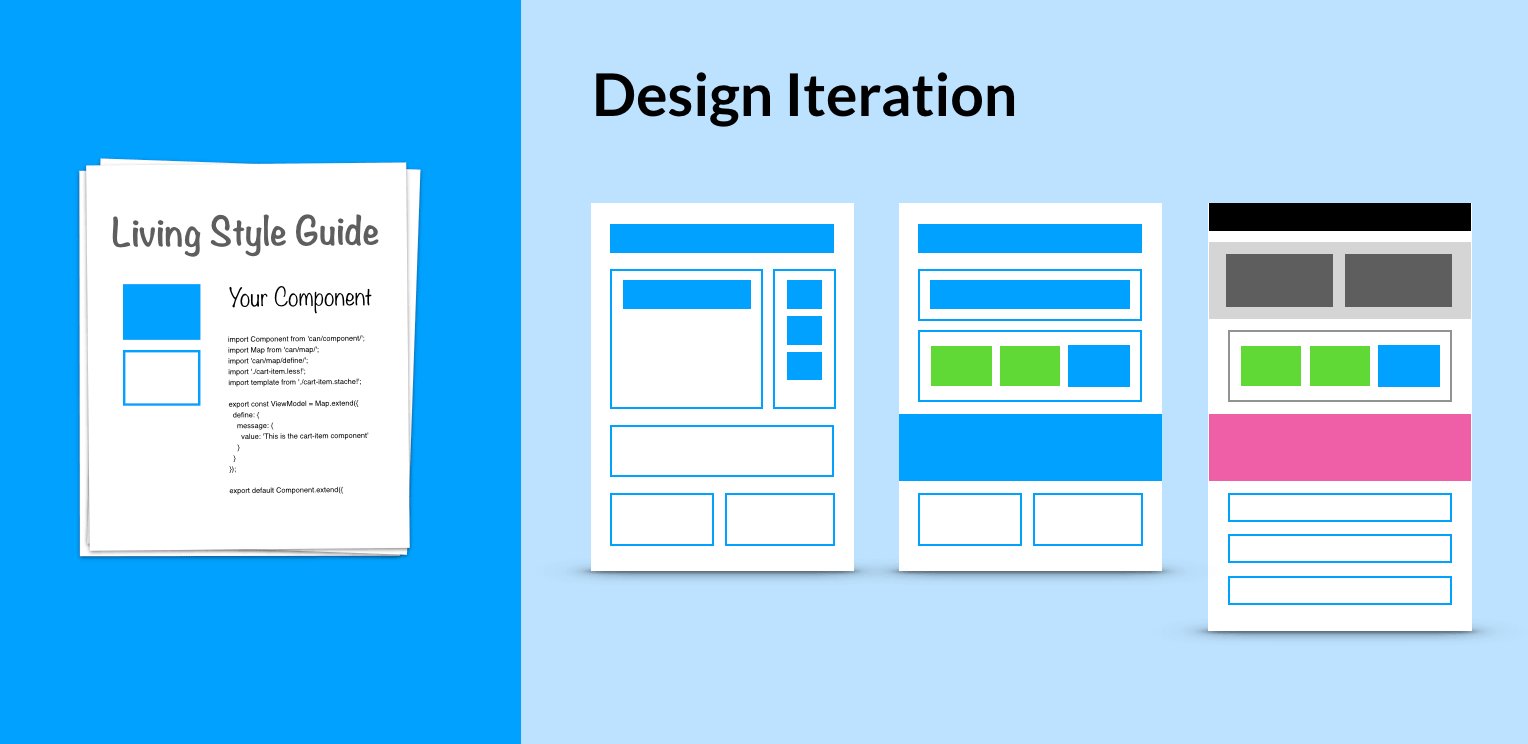
This ties in a bit to the previous point. Don’t overlook the value of iteration and innovation when trying new patterns and finding ways to design an interface, even if at first sight they don’t follow the style guide.
The style guide should not limit your effort of creating the best possible user experience. Instead, as the name indicates, it should be a guide, a starting point to help you resolve problems by tapping into previous work and experience. Iteration during the design phase should continue to be as important as ever, and should urge you to improve on established patterns.

The style guide should not limit your effort of creating the best possible user experience
#4: Burning with maintenance
Among the gazillion things your job involves, maintaining the style guide should not become a burden. To overcome this, here are some helpful practices:
- Find a documentation system that is easy work with on regular basis.
- Make documentation updates a part of your workflow, instead of waiting after the implementation is done. In most cases, it won’t happen because you will have moved on to the next thing. So, document as you go!
- Establish guidelines to make easy for everybody to contribute to the documentation. This will help distribute the workload and increase the sense of ownership among the team.
And this wraps up the course Designing in a Modular Way. We hope that you are now in the right track for making your designs modular and ready for using a living style guide as part of your design process.
[wpforo item=”forum” id=”18″]

