The Discovery Phase
Lesson Contents
- Overview of the Style Guide Driven Development process
- Details about the Discovery Phase
Video Lesson
Written Lesson
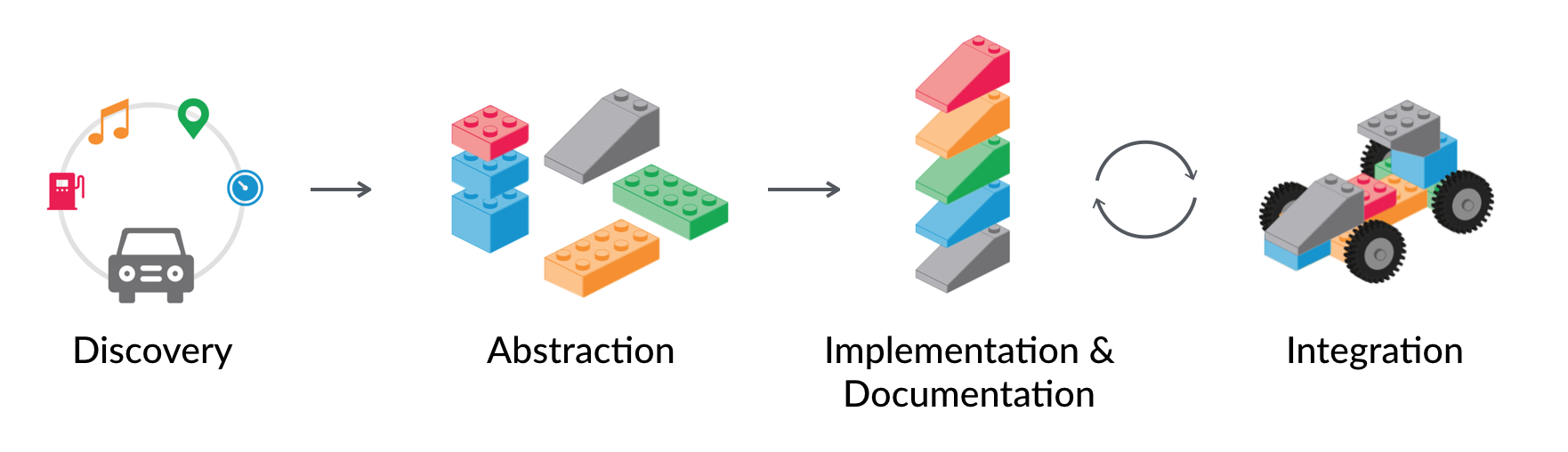
At a high level, the Style Guide Driven Development flow looks like this:

Style Guide Driven Development Flow
The process starts with a discovery phase, where the problem at hand is understood, and requirements are gathered.
Next, there is an abstraction phase, which is basically the exercise of breaking down the design solution into smaller and more manageable parts.
Then, implementation and documentation take place at the same time.
And lastly, during the integration phrase the implementation that has been already documented and tested is integrated into the application where final refinements are done.
Now, let’s take a deeper look into the Discovery Phase.
During this phase most of the design is defined. Typically, at the beginning of this phase there is a rough idea of the problem we are trying to solve, in addition to pie in the sky solutions. We know we want some cool fancy things, but we don’t know how that is going to translate into the UI.
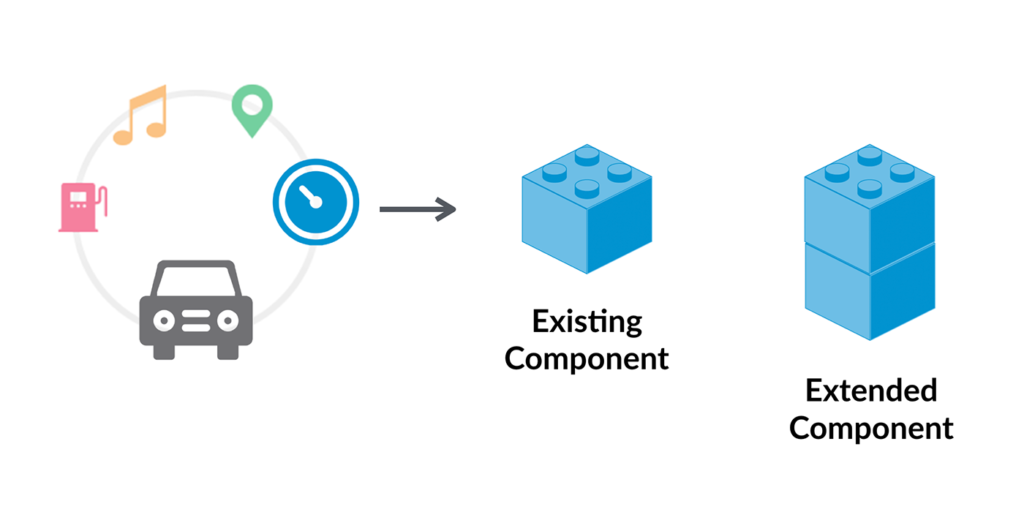
At this stage the living style guide serves as a reference when creating designs. Traditionally, designers would be looking at a color palette, typography, and other baseline elements to compose the new layouts.

But with style guide driven development in mind, they can also consider if existing components can be reused or extended. Moreover, the act of designing changes from only creating a solution for a particular problem, to solving it so that this solution fits as well within the application styles and patterns that are already established. This is basically the core principle of building a UI system.
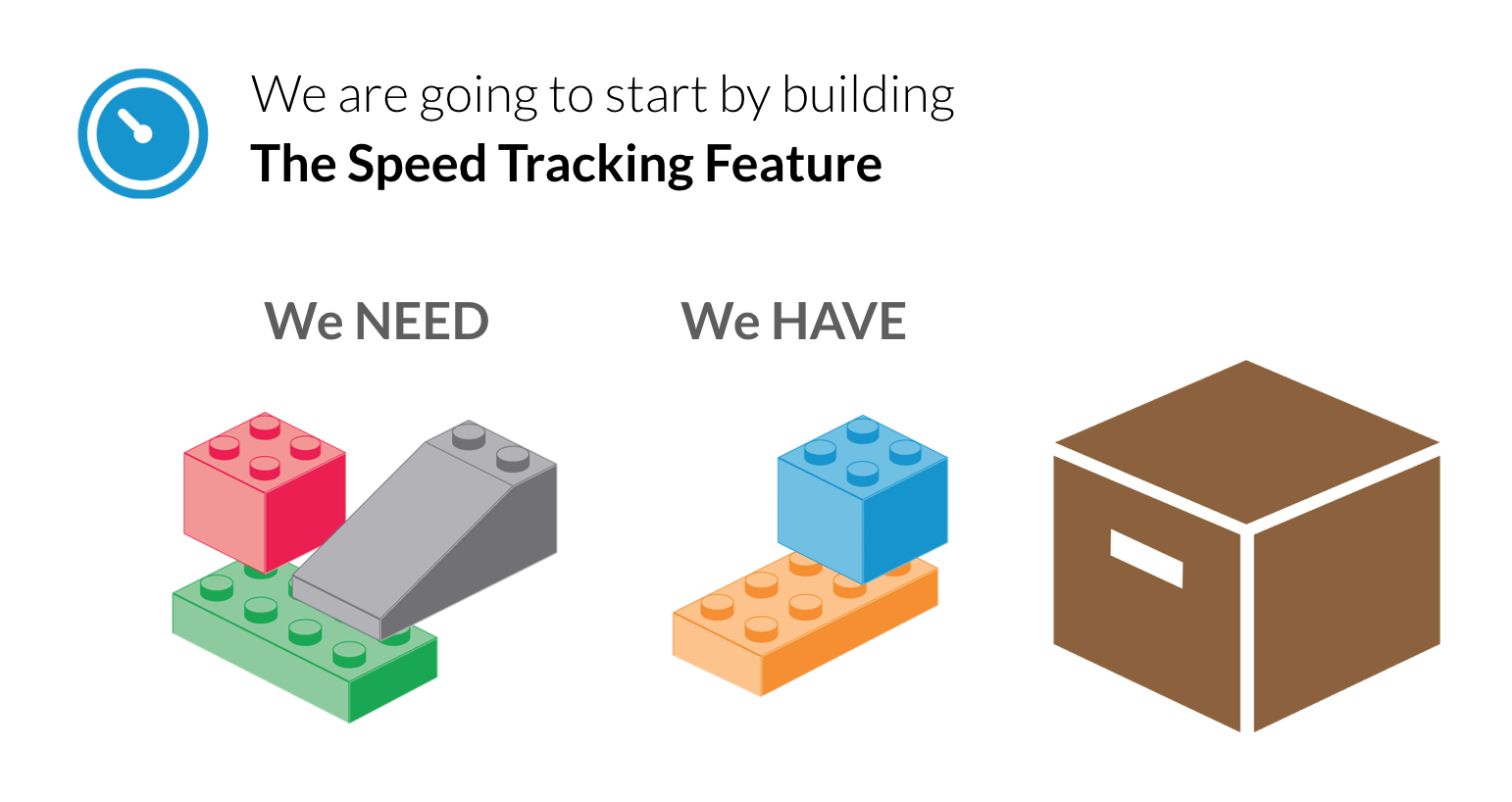
At the end of this phase design solutions will usually be presented as an entire package or feature, but they should really be the combination of the many parts of the system documented in the style guide. Some parts of the design might be new, but they should still be created as parts of the whole. The point is to use the style guide to determine which parts are available in the UI system that can be reused or extended to create the design, and which ones will need to be added with reusability and extensibility in mind.

Now that we have explored the Discovery phase, let’s move on to the abstraction phase, covered in the next lesson.
[wpforo item=”forum” id=”8″]

