The Integration Phase
Lesson Contents
- Adding the component to the application
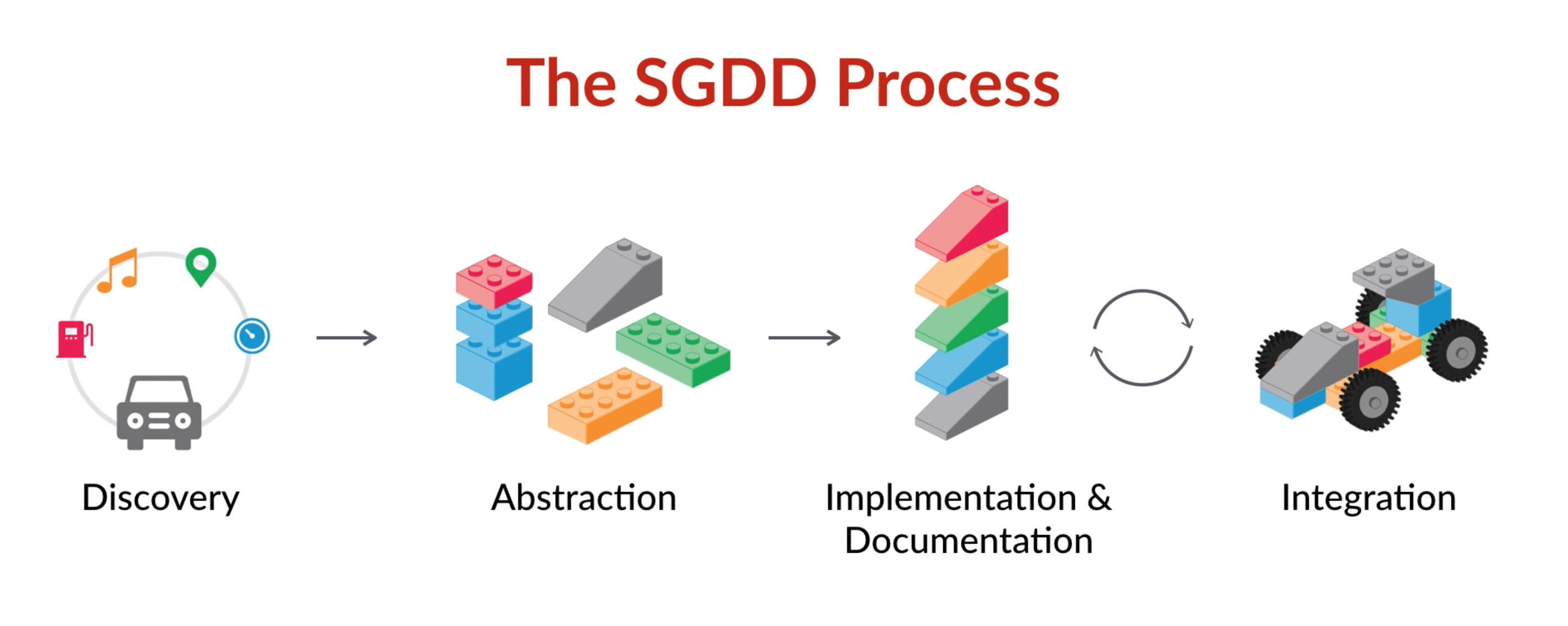
- Recap of the Style Guide Driven Development process
Video Lesson
Written Lesson
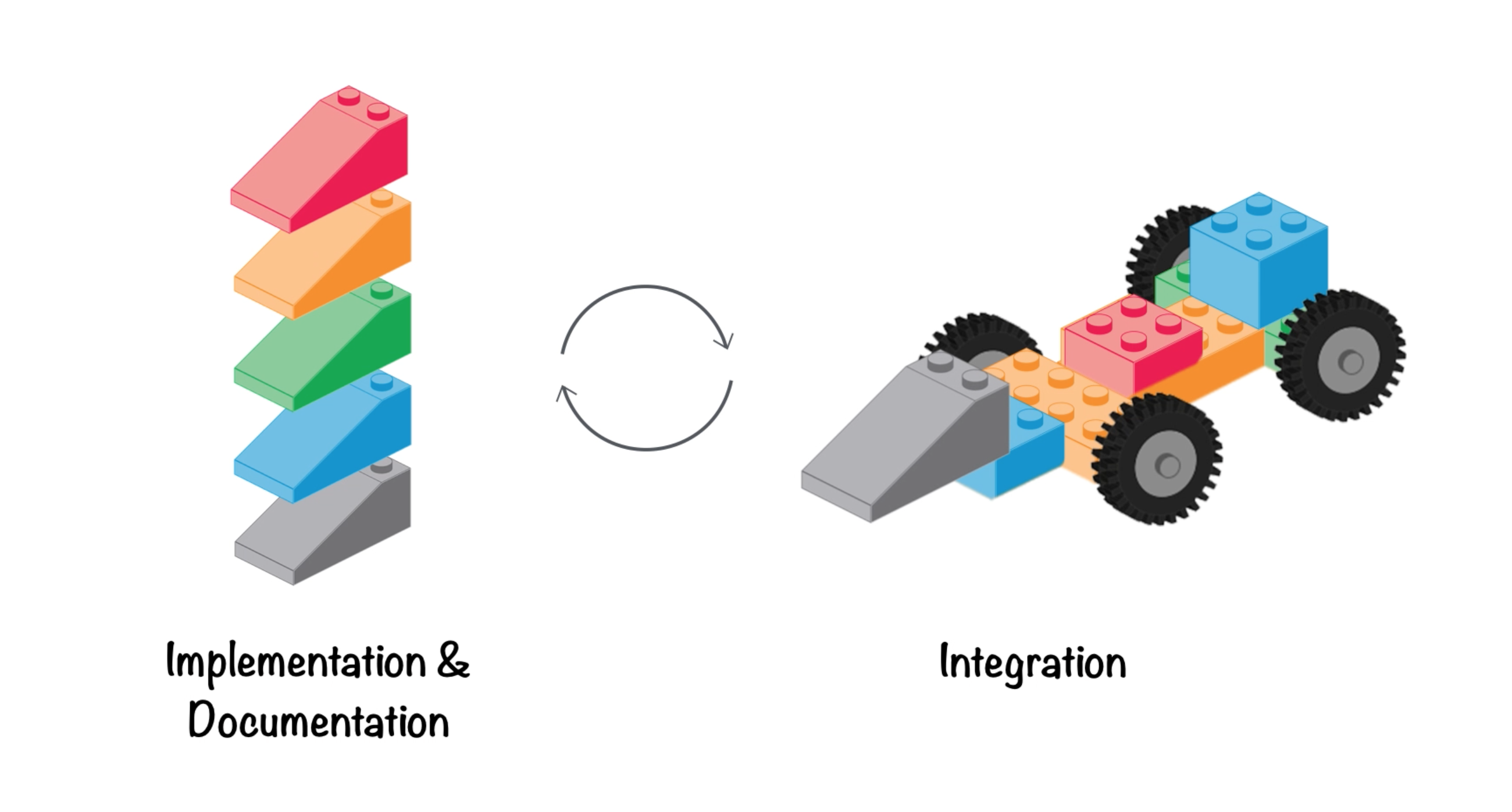
Once the component has been built and documented in the living style guide, the last step is to integrate it in the application. And because of all of the work done already, the component should be pretty mature and easy to “plug and play”. Of course, some refinement will be needed, and other scenarios not considered before may surface, but that is just part of an iterative process.
You will also notice that the last two phases of the process are cyclical. While refinements are made, it will be necessary to go back to the documentation to update and test changes made to see how they affect different scenarios the component interacts with, and how these interactions is documented.

Documenting and integration is continuous process
So while the component might be close to its final implementation, the dynamic nature of documenting and testing it in the living style guide should continue, not only to ensure the component stays solid as refinements are done, but also to provide guidance for future development.
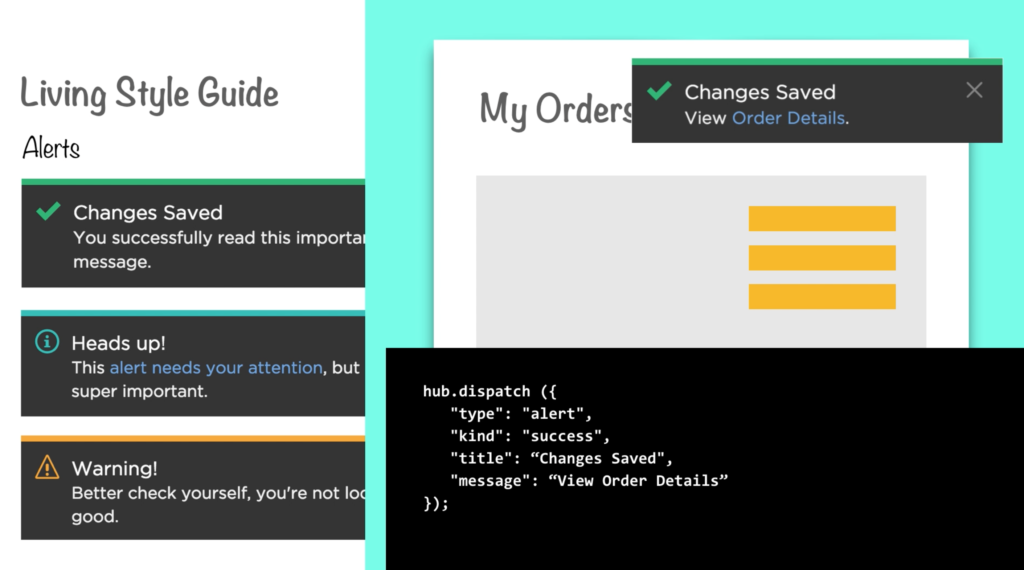
In some instances is possible that you will get to this phase directly, bypassing the implementation and documentation. For example: if you are just reusing an existing component. A common case is the alert component, which is usually added to a living style guide once, and then reused throughout the application by just passing the alert “type” and “message” that you want to use.
Consider this case, you want a success message, and you want this message to float on top of the content. Also you want the message to say “Order Sent. View Order Details”. Then, you can simply look at the style guide and quickly learn what code you need to use, and then pass a message as part of that.

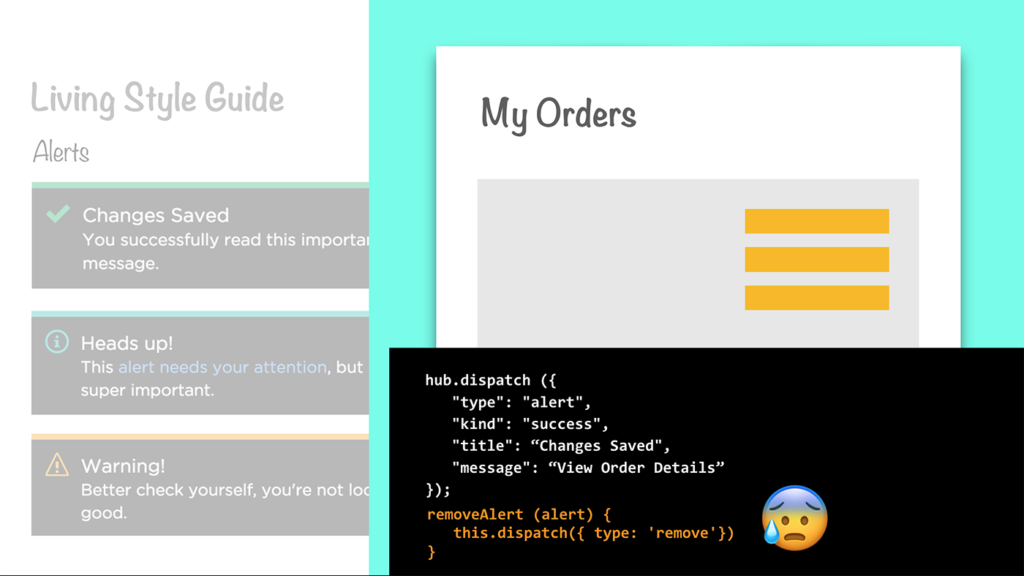
But let’s say that you also want this alert to stay visible for a few seconds and then fade away. And this is something that is new, as currently the alert only disappears when clicking the “x” button.

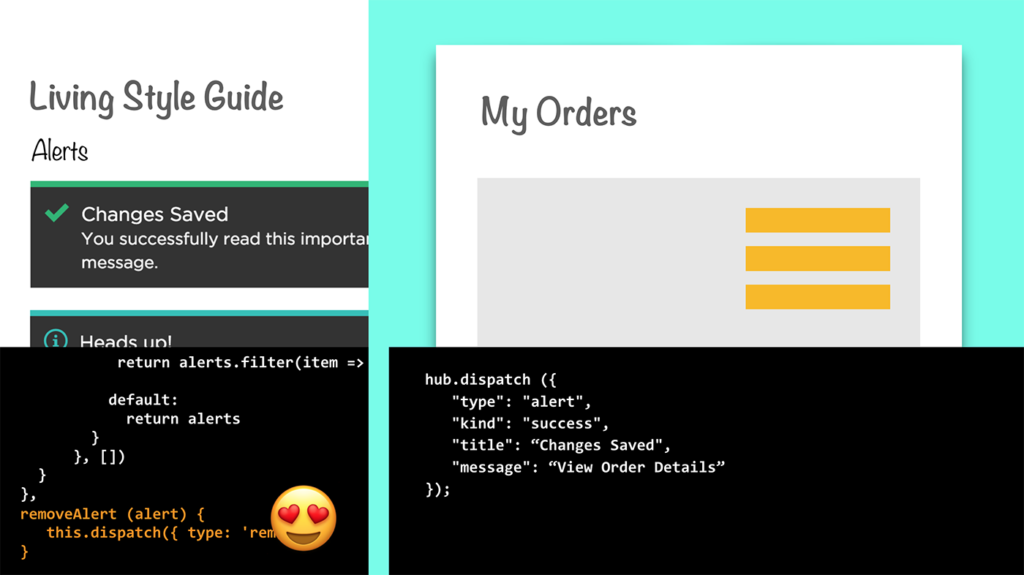
Now, you could be tempted to program that directly in the application, thinking that it would be super quick, and that is something that is only needed for this one time. But, think again, this can become a pattern and if is not included in the component and documented in the living style guide, you can end up with multiple solutions to the same problem, that while they all could look and behave the same, they would be repeating code, which equates to more work and more things to maintain.

So the first question to ask is, is this behavior a new pattern that we want to introduce as part of the alert component? And if so, is this something that we want all alerts to do, or something that we want to be able to configure? More likely it will be the last scenario. But in any case, it is important to clarify what the intention is, and then incorporate that into the living style guide, avoiding one time solutions.
Let’s go back to the Style Guide Driven Development Flow, and recap:
- We started with discovering the problem that we needed to solve and through design, iterated on the possible solutions, landing on the one that not only meets both the product and the users needs, but also uses the current application styles and patterns.
- Then, we broke down those designs into small and manageable stories that are easy to track and can be tackled in a short amount of time by multiple members of the team.
- Next, the implementation was done using the living style guide to document, test and demonstrate the components that were either created or extended, and
- finally those implementations were integrated into the application, working out final refinements while keeping the living style guide in sync.

You now know in detail what style guide driven development is and how you can apply it to your workflow, but if you need further assitance we can help. At Bitovi, we can create a living style guide for your project and provide training for your team to make it part of your workflow, without disrupting your team’s workload and efficiency. Learn more about this service.
Up next we learn about some additional benefits of Style Guide Driven Development that you can bring on board that will be compelling, not only to you, but to the entire development team.
[wpforo item=”forum” id=”11″]

