Living Style Guides vs Traditional Style Guides
Lesson Contents
- Definition of Living Style Guide
- Definition of Style Guide Generator
Video Lesson
Written Lesson
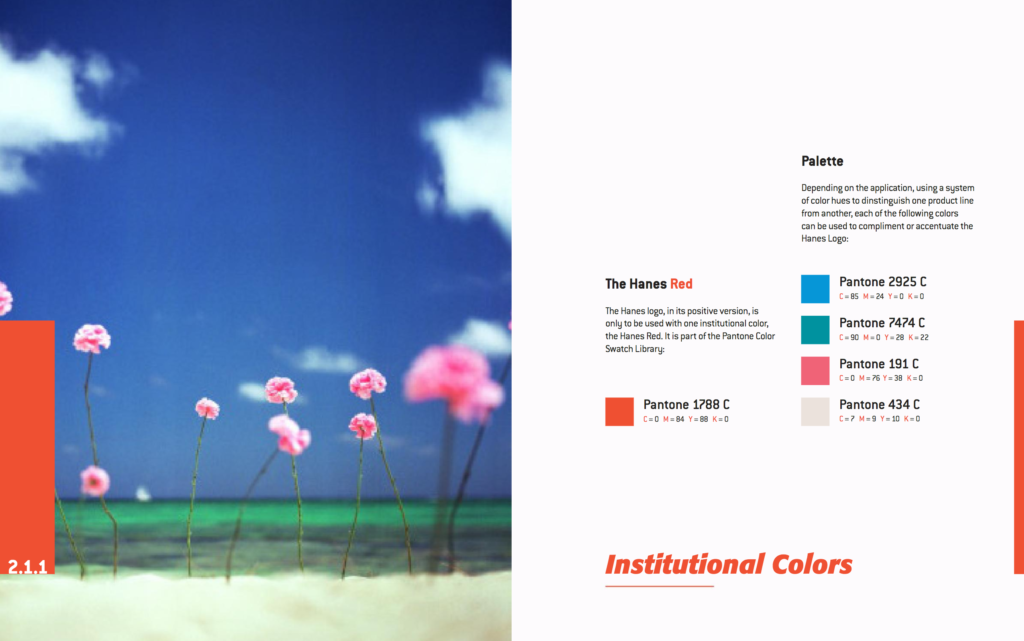
Styles Guides are widely used in graphic design to communicate the do’s and the don’ts when designing for a particular brand. This, helps maintain cohesiveness across the design, ensuring that new designs that are created, look and feel as part the brand.
Information such as logo use, typography, colors, type of imagery, and even voice and tone of content are included in style guides. This documentation is not only super valuable for designers, as it gives them the ingredients for producing their designs, but it is also valuable to product owners as they have a medium for communicating to designers and content producers how their brand should be portrayed.
Being that style guides are so useful web designers started using style guides for also documenting design guidelines; In our case, documentation for websites and web applications. Now, just because a style guide is for a front end application, it doesn’t mean that is a living style guide. What makes a style guide living is that the source code is connected to it, so the styles included in a living style guide are not a representation of the app, but the actual styles used in the app.

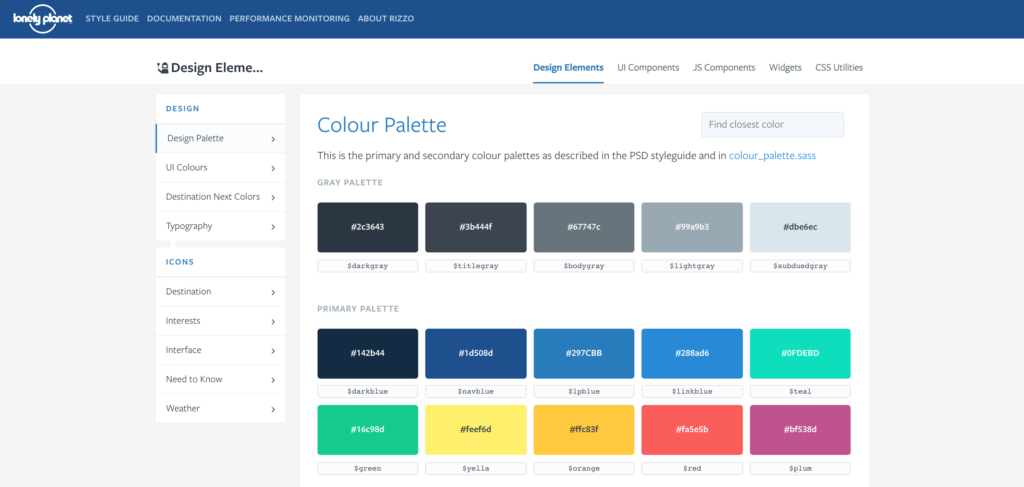
Lonely Planet Web Style Guide
Just think about how many static style guides have been produced (and are probably still being produced), that are outdated as soon as they are published. Believe us, we’ve been there, creating spec docs for a design, including down to the pixel information that developers should follow to the ‘T’. Then the specs are outdated as soon as the project is handed off to someone less diligent in their documentation.

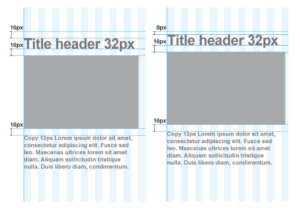
Specs from the BBC’s old web style guide
But, there is a better way! And that is to you use a living style guide. You get it now, right? It’s a living style guide, because it a living document! Voila!
Now, you are probably wondering, What is the magic? How can I make a “dead” style guide come to life? The answer to that is: automate the creation of your style guide by using a style guide generator.
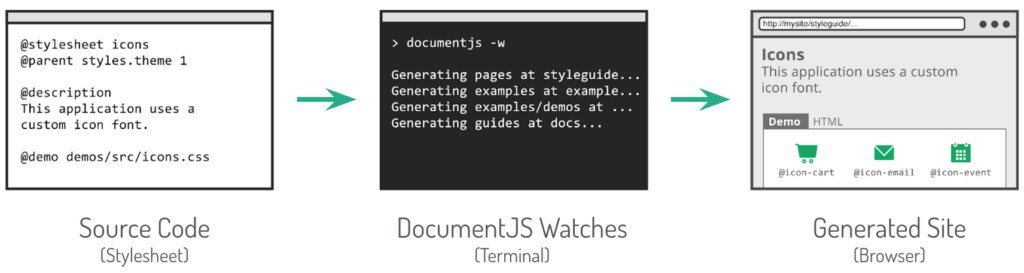
A style guide generator is a tool that scans for special comments in your code and then generates a site with this information. It also uses the source code of your application so you can add demonstrations of your UI as part of the documentation.

There are a wide variety of style guide generator tools out there that you can choose from, depending on your project. At Bitovi, we use DocumentCSS, because aside of being an awesome tool, (cough, cough) we also authored it. Disclaimer aside, DocumentCSS is open source and will work for any project.
So now you know the difference between living and traditional style guides, and that you can use tools to automate the process of creating them. In our next lesson: learn Why you should use the Style Guide Driven Development Approach.
[wpforo item=”forum” id=”6″]