The Abstraction Phase
Lesson Contents
- Breaking down designs into components
- Example of creating stories based on a design that has been “componetized”
Video Lesson
Written Lesson
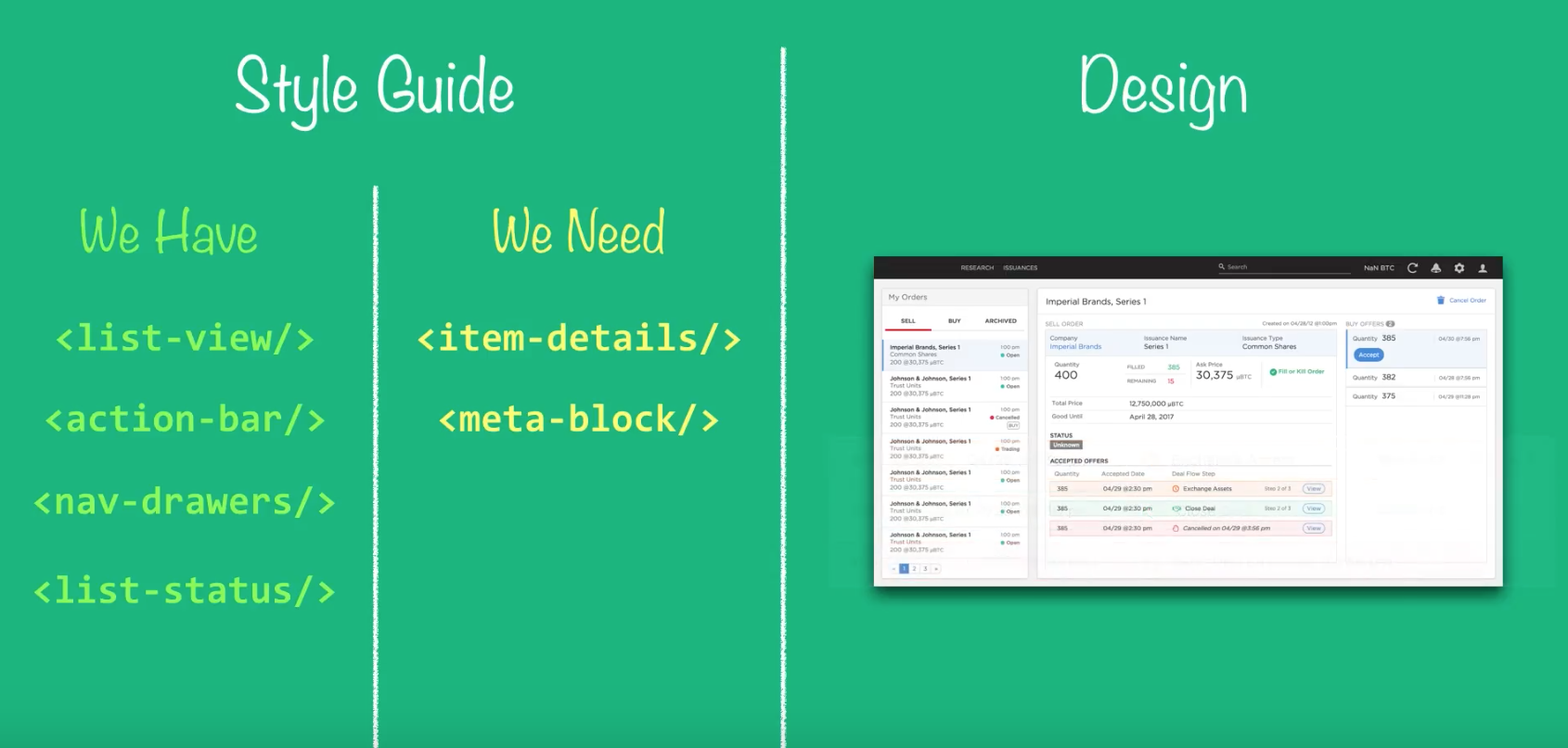
Once the designs are ready to be implemented, designers and developers can use the style guide to discuss how the new features should be broken down into separate components, which ones already exist, and which will need to be extended or created.

This exercise has two purposes: Understanding the designs and determining tasks/stories.
Understanding the designs because, while design mockups or prototypes can provide a high level of detail as far as how the design should be implemented, there is always room for interpretation. Therefore, the designer-developer conversation guided by a living style guide serves as a way to close any gaps, ensuring more accuracy on the implementation.

Understanding the designs
Since the design was created based on the living style guide, many of the UI elements and components that will be needed should already exist or have a reference in the living style guide. These references make the process very fast since designers can point developers to the elements they intend to use and which ones would be brand new.
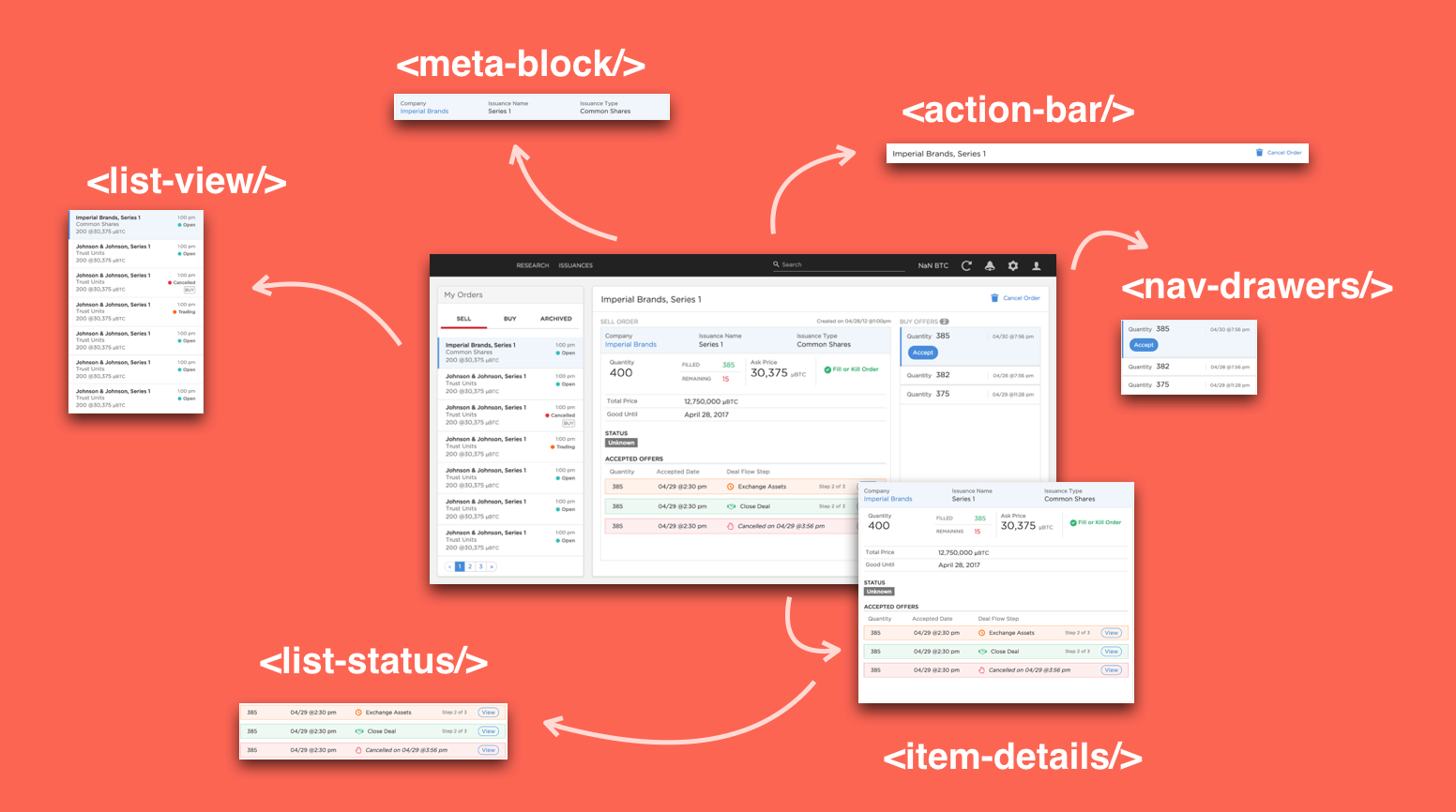
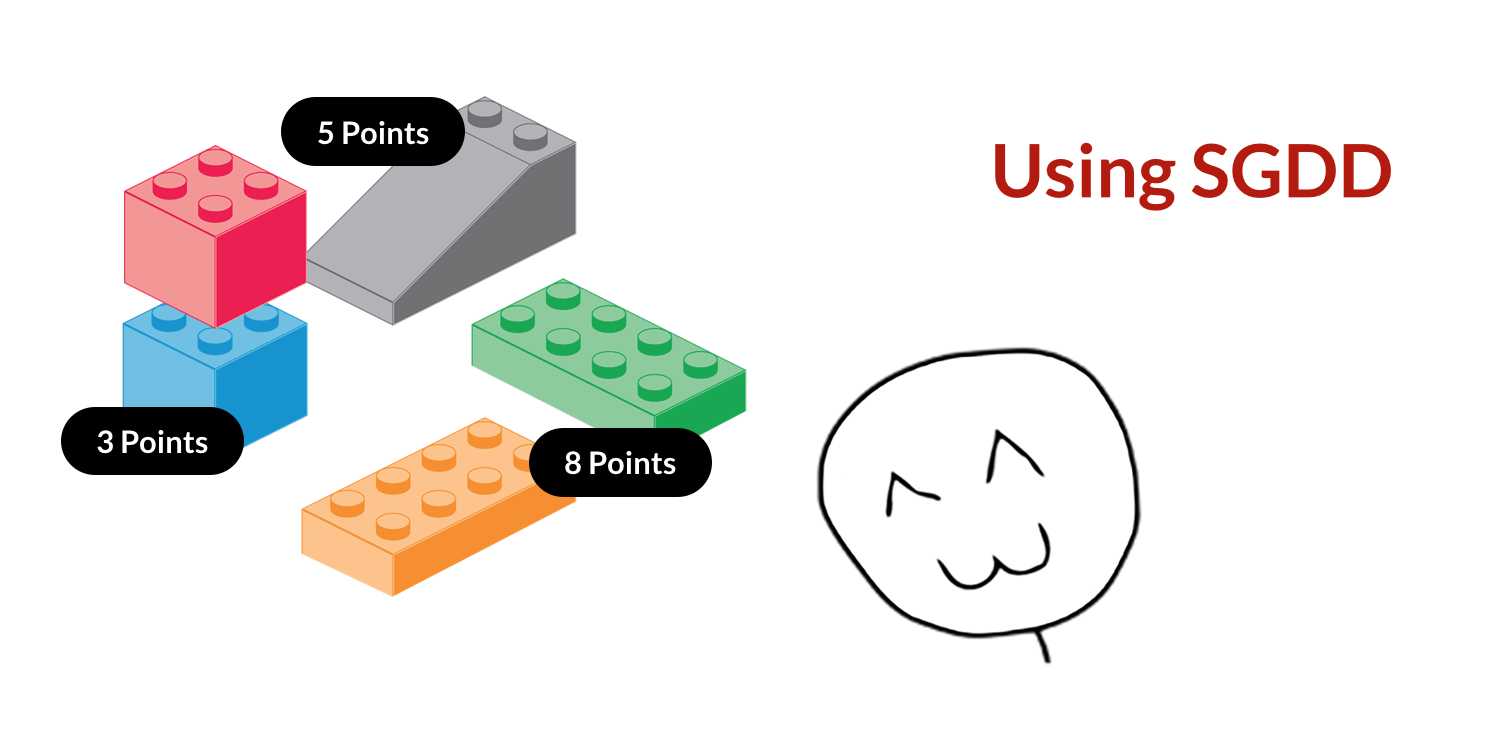
Determining tasks/stories is the second goal. It is possible that at this stage you have a clear idea of what needs to be done, so breaking the designs down into tasks/stories around the components that are needed for implementation and estimate “story points” – level of effort – is much simpler. What usually would be humongous stories with “infinite” points, become smaller stories that can realistically be completed during a sprint.

Story Points help estimate the level of effort to build a component
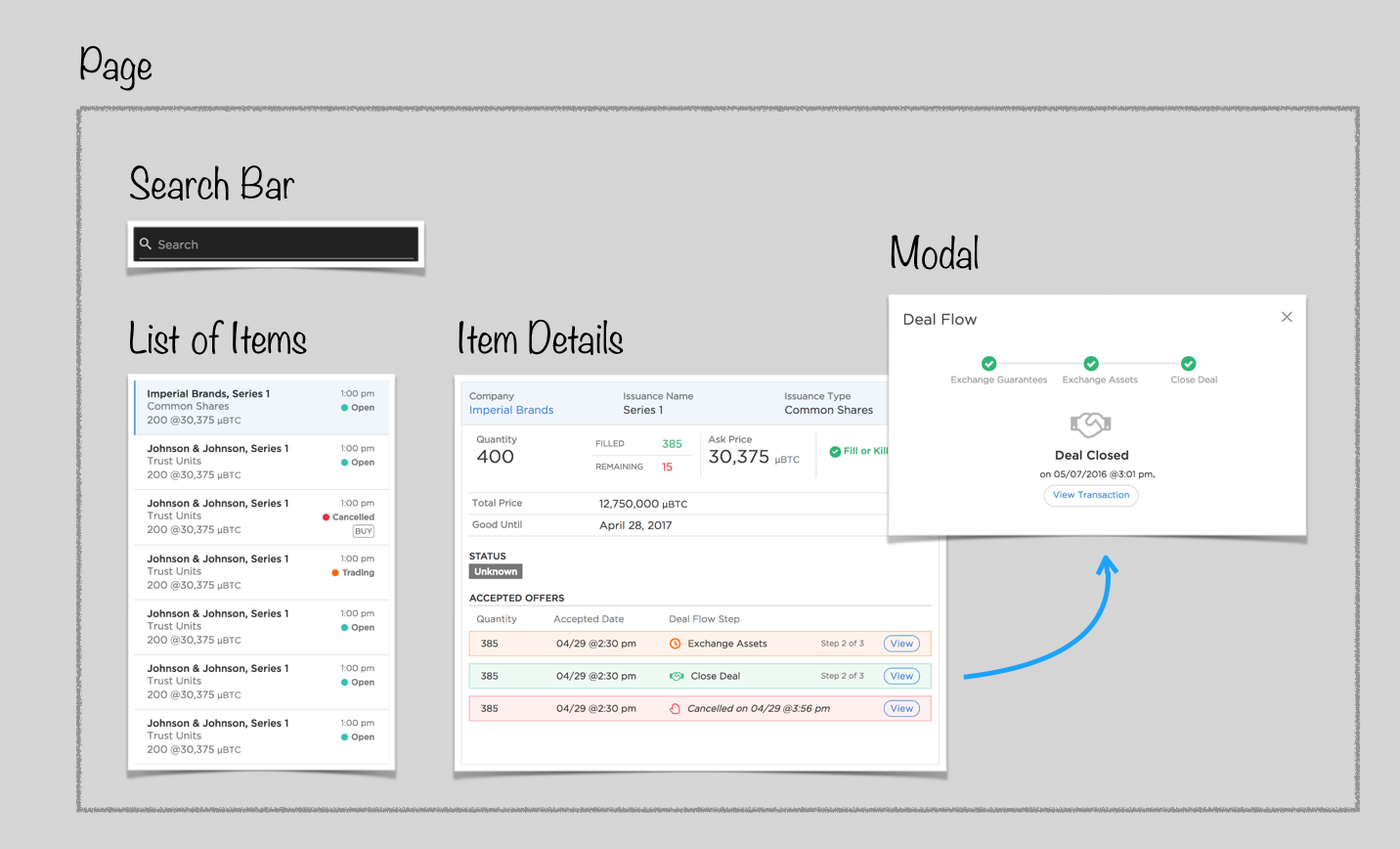
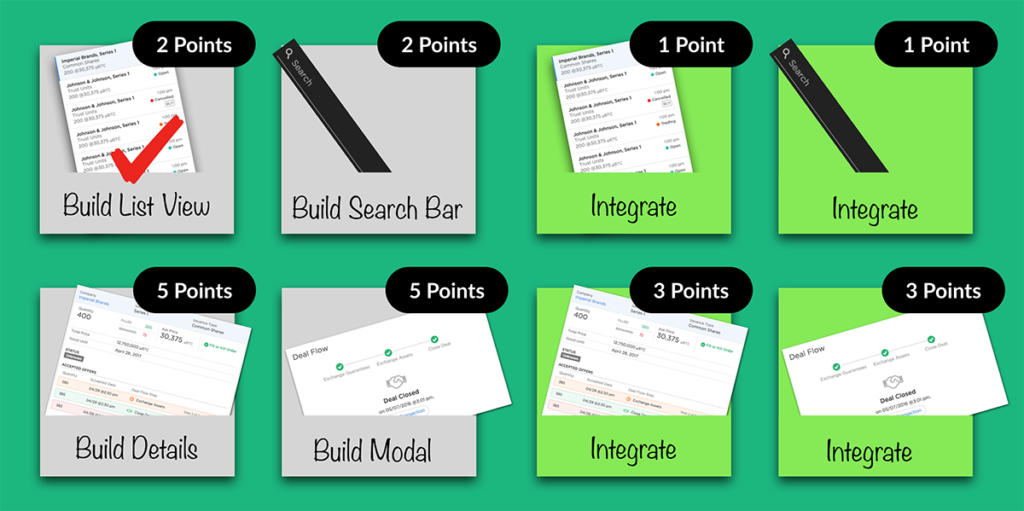
Here’s a good example: You need to build a page, and in this page you have a multiple UI elements, such as:
- A search bar,
- A list of items,
- The details of an item,
- A modal that shows up when you click on a certain button.

A basic page can contain many components
Having to build all of these items as part of one single story would make that story pretty large, and hard be complete in a short amount of time, like a 2 week sprint. So instead, you can create stories of each of the items that need to be build as components, and then create stories for integrating those components into the application. In our example, the list-view component already existed, so we only need to account for integrating it into our new page.

Story for each item that needs to be built into a component
Doing this also allows you to:
- prioritize which components are the most important, and tackle those first,
- track the progress in more detail, and see how the page is evolving, what is done, what is missing, and
- distribute the work among team members, as you can assign each story to different people.
That wraps up the abstraction phase. Now you can continue to learn how the actual work gets done while the documentation is written with the Implementation and Documentation phase.
[wpforo item=”forum” id=”9″]

