Centralizing Documentation
Lesson Contents
- Using the living style guide to host other types of content
Video Lesson
Written Lesson
We have talked about the advantages of connecting the code source of your application to the living style guide, keeping documentation right where you need it. So at the same time that you develop elements and components, you can use the style guide to preview, and test it.
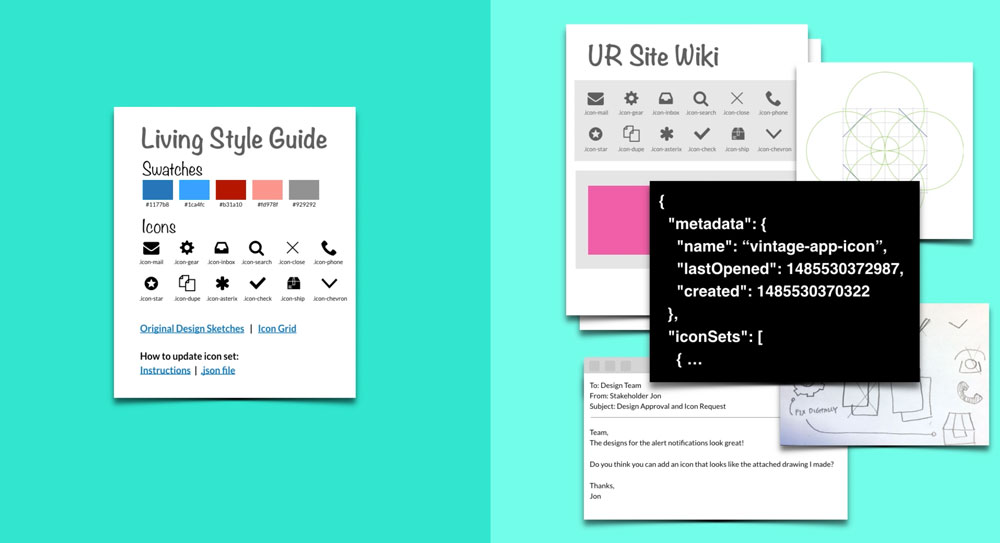
This is pretty neat as you can update your docs when your code is updated, saving yourself a trip to the wiki. But, what about other types of documentation? Where can you store information that is related to the style guide but that not really part of the source code?
For example: Let’s say that you are on-boarding new developers in your team and you want them to familiarize with your app. So you send them to the living style guide so they can quickly see the elements and components that already exist.
That works, great! But what if you can also point them that in the living style guide they can find:
- Information about the coding standards that the team is currently following
- How new components can be added to it
- Accessibility guidelines that should be followed
The same scenario could be applied to a designer, but in this case you may want to point them to the Design Principles that should be applied when creating new designs, or how new icons can be added to the existing icon set.

A living style guide can provide accessibility guidelines that should be followed
This type of information can live in many places, and you probably currently keep it in wiki entries, google docs, or emails. And every time you need to share them you spend time finding the information and updating it.
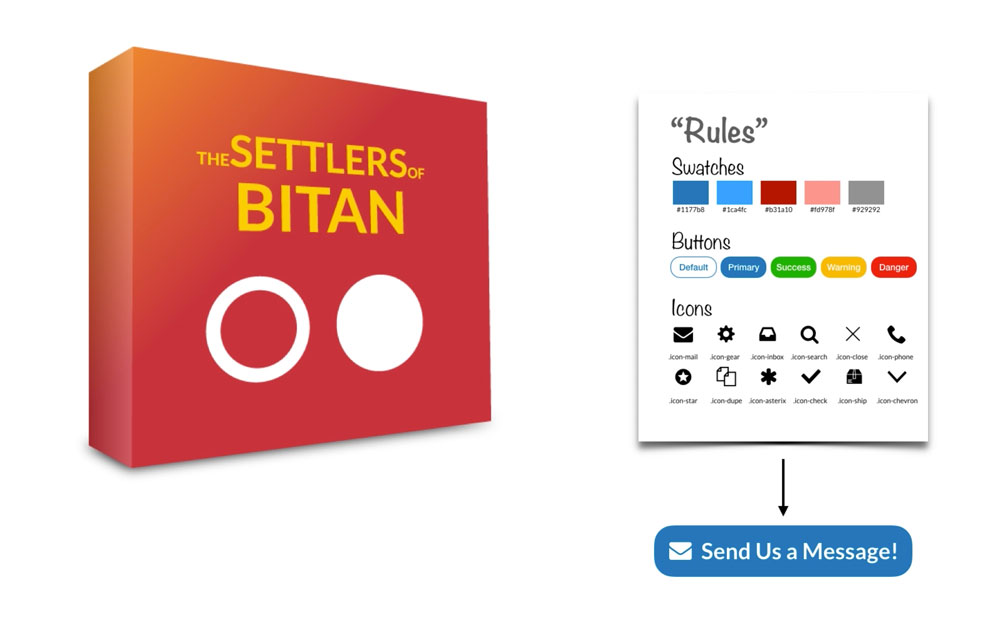
However this info can also be part of your living style guide centralizing its accessibility. You could almost think of the living style guide as the “game rules” of your app. Inside of “the rules” is all the information that is needed on how to “play” the game: The building blocks and the rules for creating and making building new blocks. Including how other members of your team can contribute to it and help maintaining it as a living document.

Think of the living style guide as the “game rules” of your app
At Bitovi, when using DocumentCSS we can easily add pages that live independently from the source code. These pages can be added in the navigation of the living style guide and can be formatted using simple markdown or standard html, giving us the flexibility of adding any type of content. In the course Creating a Living Style Guide you can to learn the specifics of how you can create pages in your living style guide using DocumentCSS.
And this wraps up the course Using Style Guide Driven Development. We hope that you have learned the ropes of a development system that can improve your and your team’s workflow.
[wpforo item=”forum” id=”13″]


